Our insights featured & shared by






Ready for a better website?
If you're needing help with your website's:
- Planning
- Strategy
- Design
- Conversion
- Leads & Sales
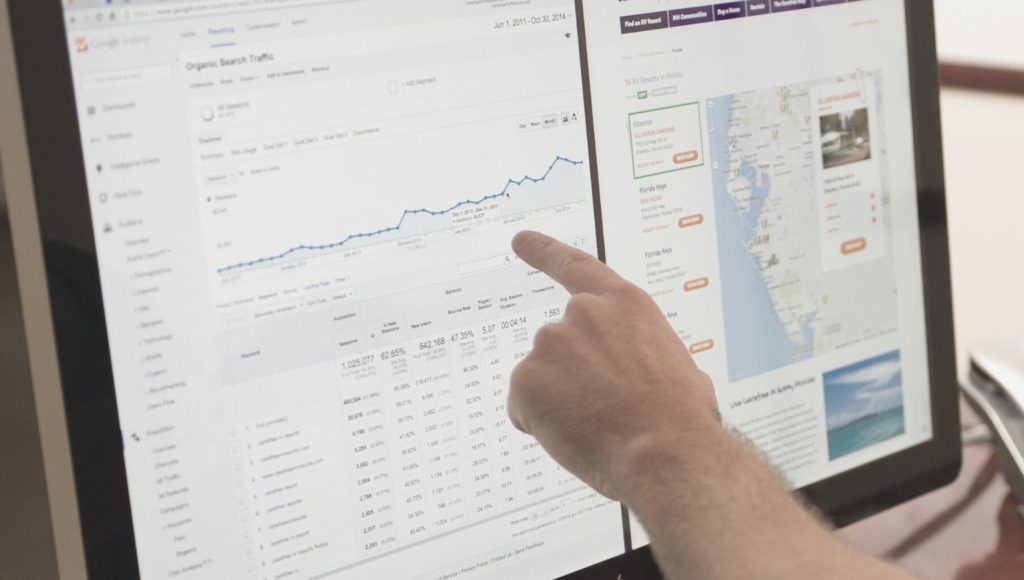
- Metrics & Data
- and much more!
These website articles may be just the help you need.
If you're the more visual type, don't miss our videos. Our free website guides & checklists are also great resources to help you take the right next step.
a ProtoFuse Proverb
"If you can't explain it simply, you don't understand it well enough."
– Albert Einstein
Latest
Web vs Website: 5 Key Differences
Is there a difference between the "Web" (World Wide Web) and a "Website"? Spoiler alert: it's like telling apart a vast ocean from a single island. Be the smartest one at the digital beach and know how they relate!
Search our Articles
What are you looking for?
Sort by Topic:
- All
- B2B
- Business, ROI
- Content
- Conversion
- Ecommerce
- Lead Generation
- Measurement, Data
- News & Misc
- Planning, Strategy
- SEO
- UX
- Visual Design
- Website Deconstruction
35 Ways a Web Consultant Can Help
Do you need a web consultant? What do they offer? How can they better your website? Here are 35 ways they’ll bring perspective, clarity & actionable advice.
Web vs Website: 5 Key Differences
Is there a difference between the "Web" (World Wide Web) and a "Website"? Spoiler alert: it's like telling apart a vast ocean from a single island. Be the smartest one at the digital beach and know how they relate!
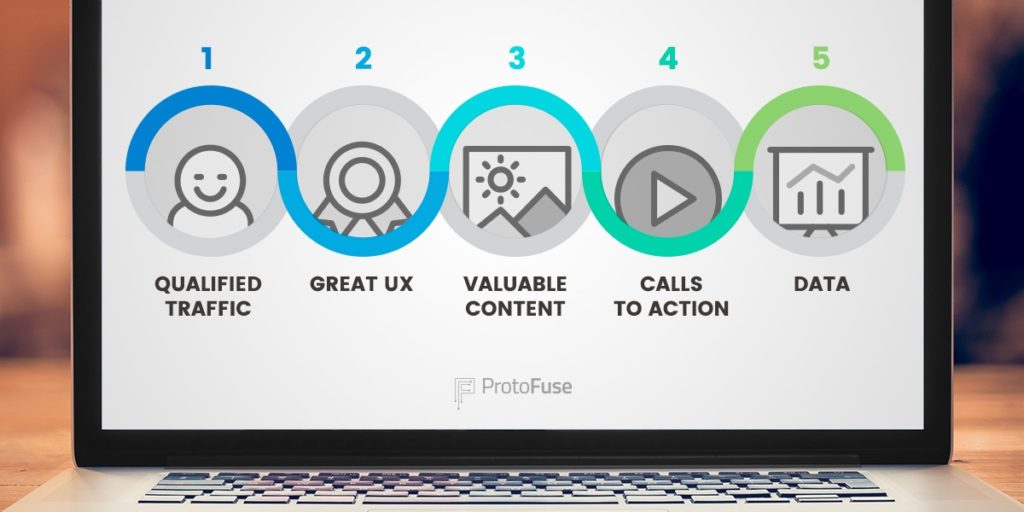
The 5 Elements of a Lead Generation Website
What are the elements of a lead generation website? How are they different than a simple, basic, general website? If you're curious about how lead gen websites stack up, here are 5 things to look for.
Modern SEO: The 3 Elements That Matter Most
What modern SEO techniques are going to land you on the first page? Keywords? Backlinks? Unique content? There are 200+ different ranking factors — but if you focus on just 3 main elements, you'll crush Google.
The Impact of Bad, Poor Visual Design on a Website
People make snap assumptions (good or bad) of your website within 50 milliseconds, and its visual design could lead to a bad first impression. Here's the negative impact poor visual design has on a website.
10 Signs You Need a Website Rebuild
Rebuilding a website takes money, time and people. If you’re on the fence, here are reasons 10 reasons why it might be time to start planning your website rebuild.
How to Increase Email Newsletter Subscribers: 5 Tips
To reach a level where your email newsletter is increasingly growing its subscribers, your website needs to implement these 5 growth tips with its sign up form using clarity, transparency, and persuasion.
Book Review: “Jab, Jab, Jab, Right Hook” by Gary V.
Gary Vaynerchuk’s no-nonsense writing style in “Jab, Jab, Jab, Right Hook: How to Tell Your Story in a Noisy Social World” is exactly what the world of social marketing needed.
Research for Websites: You have 2 Types of Data to Use
There are two different types of data you can rely on when planning, designing, and marketing a website: qualitative & quantitative. Here's everything you wanted to know about website research and how to utilize both types of data to make smart website decisions.
15 Years, 15 Lessons in Website Design & Client Service
I’ve played a role in 300 different websites since 1999. Here are the top 15 lessons I’ve learned about designing and marketing websites for clients.
Website Personas: The What, Why, & How
Maybe you've heard of marketing personas, but website-specific personas? What are those? Learn the 101 of website personas, why you should create them, and how to use them during your website planning & strategy phase.
Is SEO a Science or an Art? It’s BOTH!
I used to think SEO was just a science. a+b=c, was my reasoning. Boy, was I wrong. SEO needs approached, planned & executed as a science AND an art.
How to Increase Online Website Sales: 2 Tactics
Need to boost your online sales from your website? There are 2 tactics that every website — regardless of offering — can use to drive more sales.
How to Calculate your Digital marketing budget
How much should you invest in digital marketing? Is there a formula? What does it depend on?
Website Mood Board: What is it? Why is it Important?
What is a website mood board? How can they be effective in planning and designing your website? Hint: it’s more than just choosing colors and fonts, they are critical to nailing your website's visual design.
10 Common SEO Mistakes You Need To Fix Yesterday
To avoid common SEO mistakes, take an 80/20 approach (Pareto Principle). 80% of the issues come from 20% of the mistakes. Here are the 10 most common issues we see websites make with their SEO.
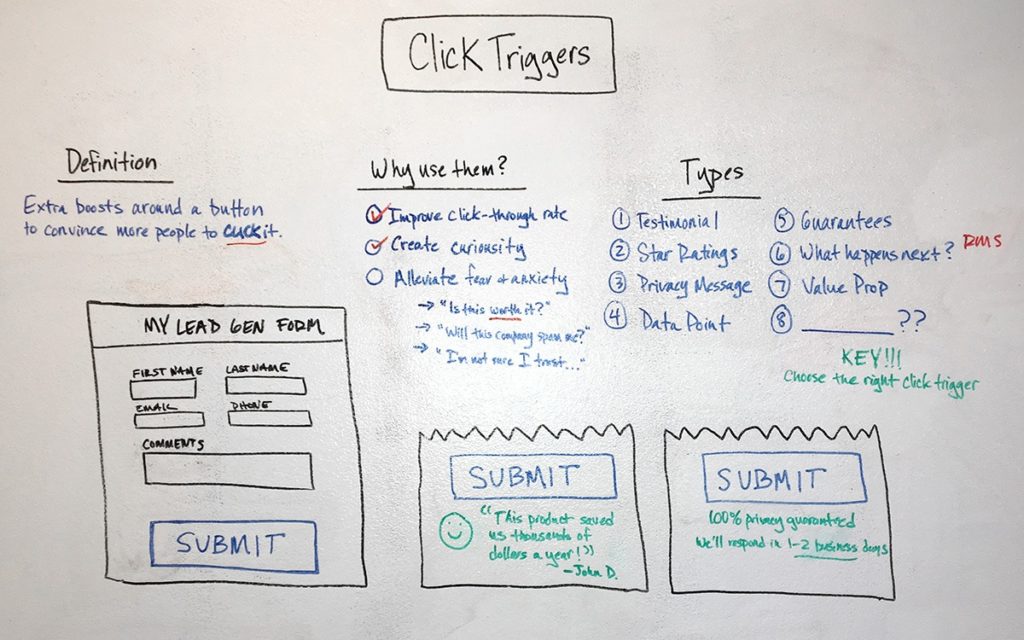
Using Click Triggers to Boost Conversion [Video]
Want more people to click your website buttons? Use Click Triggers. They'll improve click-through rate, create curiosity, and combat fear & anxiety.
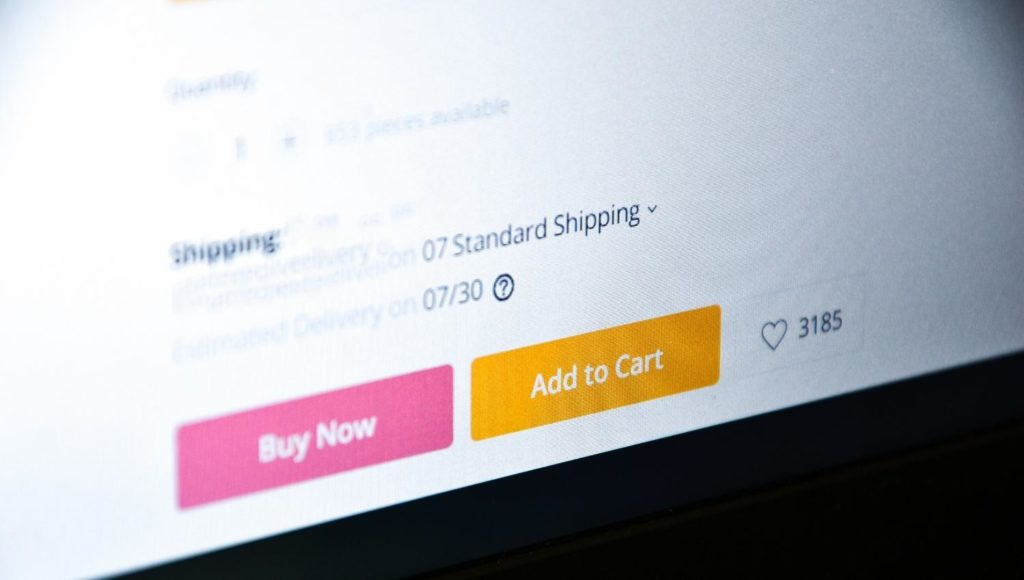
CTA Best Practices: Want better Conversion? Follow the 4 C’s
Improving website conversion begins with your website's call to action (CTA). Well designed CTAs follow the Four C’s: Clear, Concise, Contextual, & Compelling.
Websites that Convert: The 5 Things they Master
Struggling with converting anonymous website visitors into leads? The solution isn’t a quick fix, but there is a formula. Master these 5 things and watch the leads come pouring in!
How to Improve Your Website in 12 Practical Ways
Looking for easy-to-understand, actionable tips to improve your website? These 12 practical ways will detail more than the typical generic advice you hear.
Website Homepage Design: Best Practices, Mistakes, Examples
Your homepage should be deliberate about its architecture, copy, conversion strategy, and SEO choices. Regardless of company type, industry or offering. Here are 8 critical ingredients.
Common Website Issues: Fix ’em or Forget ’em?
Common website issues like typos, broken links, non-friendly URLs, and slow loading pages can become major issues left unresolved. Here are 12 issues you should start fixing today, this month, and this quarter.
Is SEO Worth It? 3 Compelling Facts You Can’t Ignore
Is SEO worth the investment? Should you spend your marketing dollars on it? If you’re on the fence, here are 3 compelling facts that’ll prove Search Engine Optimization is worth the investment.
10x Content: What is it, Why you need it, examples
Interested in 10x content? So are we. Here's what 10x content is, why it's important, and how we helped one of our clients create 10x content (including the data to back it up!)
Hire a Blogger or Write Your Own Blogs? 20 Pros & Cons
Bought into content marketing? Ready for blogging? Our ultimate pros & cons list will help you evaluate whether you outsource blogs or write them yourself.
3 Content Marketing Examples: And Proof it Works
Does content marketing really work? Can it build trust and inspire people to actually buy? It did for me! Here are 3 content marketing examples that created awareness for the brand, helped me evaluate their product/service, and lead me to purchase!
How to Write & Format Website Content: The Dual Readership Path
Are you formatting your website's content properly? In a world where only 28% of people read your content from start to finish, you need ensure you're doing your part. The dual readership path technique is how you setup your content for greatest success!
Is Your Website Generic? 5 Lazy Design Decisions that Do Damage
Are you cutting corners with your website’s design? Don’t. Lazy design decisions output a dull, under-performing & generic website. Avoid these 5 lackadaisical design decisions.
How to Design the Structure of a Website with Sitemapping in 8 Steps
Just like a home builder needs a floor plan, your website needs a sitemap. Here are 8 steps to architecting a sitemap that'll define the structure of your website so both people, and search engines, understand it well and can use it easily.
4 Incredibly Powerful Keyword Research Tips
Can’t find the right keywords for your website? Don’t rely on the basics of a keyword research tool. Use these 4 tips to discover a goldmine of keywords.
Your Value Prop & Website: How to Create and Integrate!
Your company’s value proposition is arguably the single most important piece of messaging on your website. Learn what a value prop is, why it's important, and how to weave it into your website (hint: it absolutely needs to be on a certain page!)
Outdated Websites: 10 Perceptions that Damage Credibility
An outdated website sends the wrong message about a company. Here are 10 perceptions they disastrously create that can damage a company’s credibility.
Website Budget: How to Manage It, Prevent Going Over
Here are 9 ways that your new website could blow your budget. Either there’s “Not Enough”, something was “Unplanned”, or there were “Too Many”.
Website Strategy: Why it’s critical and should be done first
The success of your website is vastly dependent on HOW your Strategy is executed, WHO contributes, WHAT comes out of it, and WHEN it happens.
5 Ways a Content Wireframe Makes for Better Content
Website content needs careful planning, and wireframing is your content’s greatest ally. By investing in the wireframe process early, you’ll produce better content.
How to Nail Your Website’s Visual Design, Look & Feel
To nail a website’s visual design (aka look & feel), it demands research, creative activities, and organized collaboration. Follow these 6 recommendations for a smooth creative process and a website that'll align with your brand's personality.
Why a Brochure Website Doesn’t Work Anymore
Do you own a brochure website? Are you wanting a brochure website? Don't settle. Listen, simple websites are good, but if you're looking to just throw up some basic info on a website, be aware that brochure websites are ineffective and useless. Here are 5 major issues to be aware of.
Is the Design in Website Design about Art?
Art can be breathtaking and leave us with warm fuzzies. Can the same be said about web design? Learn why the process and challenges of designing a website can be artful, but it isn’t about art.
Website Launch Announcement Ideas
Need some tips on how to announce and promote a new website launch? Learn how to embrace free tactics, tools, and maximize your financial resources to achieve the biggest impact!
My Blogs Aren’t Ranking in Google! 6 Possible Reasons
Is the content in your Blog not ranking? Blogs that don't rank also don't get traffic. Oof. The good news is you may be a few small tweaks away from flipping the script. Find out if one of these 6 reasons is the offender.
How to Limit Consumer Traffic & Activity on your B2B Website
Consumers will find a way into your B2B site one way or another. That traffic isn’t qualified, will bloat your analytics, and burn valuable sales resources. You can't close your website doors, but you can limit this type of traffic and activity with these 5 tactics.
Wireframe vs Prototype: The similarities, differences, & more
Planning a website? Not sure if you want to wireframe, prototype, or do both? Though wireframes can serve a certain purpose, we believe interactive, clickable prototypes communicate better user experiences. Here's why.
4 Simple Words to Avoid on Your Website
Words matter. Especially when you don’t use the right ones. Avoid, remove, or rewrite these 4 words on your website to provide your visitors with better UX and boost your conversion.
Co-Host on the B2B Growth Show talking B2B Websites
I was asked to be a co-host on the popular and rapidly growing podcast B2B Growth Show spearheading a series titled "B2BWebsites".
B2B Case Study: How to Approach, Challenges, Creation Options
Case studies are remarkably effective for B2B companies. But, sometimes they come with challenges. What if the information you tout is sensitive, could breach a NDA, or simply makes you (or your customer) squeamish?
Website Deconstruction [Video] : Episode #1
In episode #1 of our Website Deconstruction video series, we're looking at Sweet Fish Media, a podcast agency for B2B brands.
Website Deconstruction [Video] : Episode #2
In episode #2 of our Website Deconstruction video series, we're looking at Suncoast Partners International, a sales consulting firm for B2B Tech companies.
Thank You Ming Court, for believing in my 25 year old Dreams
One of my very first clients, I-Drive’s Ming Court Oriental Restaurant, closed their Orlando doors last year. And I owe them a HUGE thank you. Here’s my best attempt.
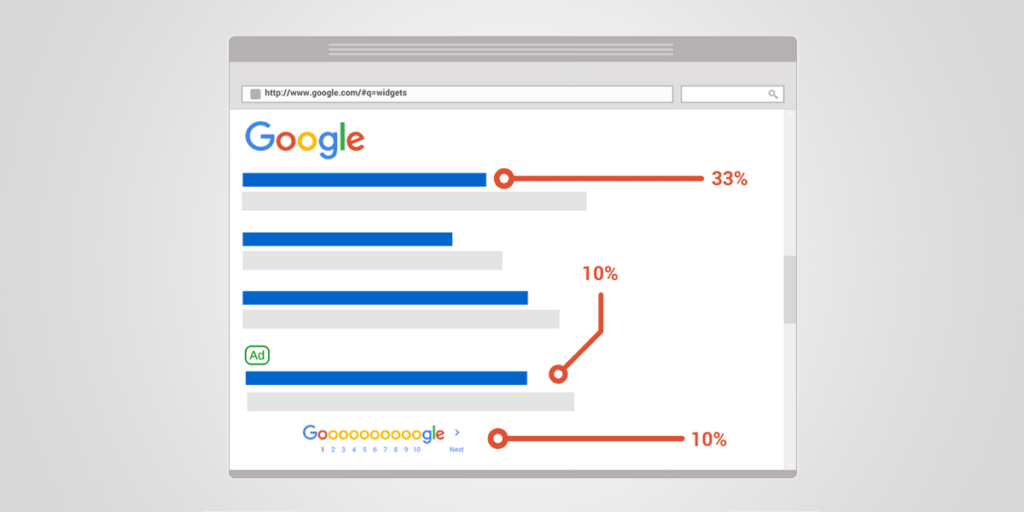
The First Page of Google, by the Numbers
The first page of Google’s search results is the Holy Grail for marketers. Where people click, don’t click, traffic expectations, and more -- this may surprise you. Here are the statistics on the 1st page of Google.
How to Manage a Website Well – Tips, Technology, Tactics
Creating a website takes a lot of time, money, and people. Without the proper technology, tools, services, and overall organization — things could get dicey quick. Here's how to keep everyone involved and informed so your website launches successfully!
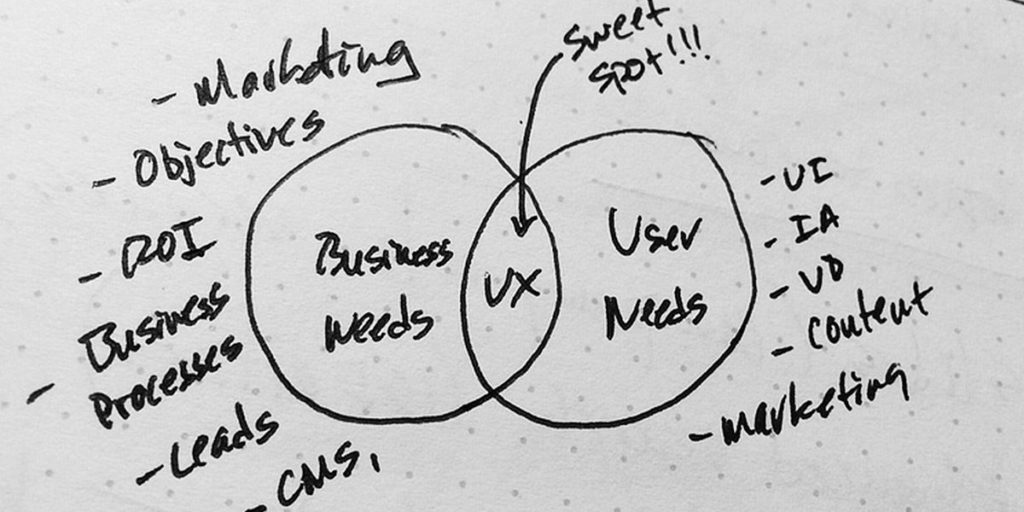
The UX Designer Skills that’ll Ensure Website Success
What is a UX designer? What are their skills? In short, a qualified UX designer will focus on that sweet spot where user needs and business needs overlap. Is your website meeting both needs? Here's how you determine.
Why is my SEO growth slow? Hint: think Crockpot
Waiting on organic rankings and traffic? Time to practice patience. SEO is like a crockpot, not a microwave. If you’re expecting big and fast results, don’t invest in SEO.
Website Makeover: How to Evaluate if You Need One
Think you need a website makeover? You have 2 options. You can blow it up and start anew (bring on the dynamite) or make small improvements slowly (grab the fresh paint). If you're unsure, these 20 points will help you decide.
Why you should talk to the Sales Team for Content Ideas (and How!)
Did you know powerful website content could be right around the corner? Literally. Instead of looking outside for ideas, try talking to your Sales team. Here’s WHY you should and HOW to do it.
Can Business Blogging work? Yes, but avoid these 5 empty promises
The numbers are promising when it comes to business blogging. However, are the benefits easily obtained? I’d argue that the process is easier to get WRONG than right.
Should I Start a Blog? Yes! 3 Simple, Non-Statistical Reasons Why
The statistical evidence to start a blog is compelling. But, what about more general benefits? Here are 3 simple reasons everyone should know.
What is a Qualified Lead?
A qualified lead is like a gold nugget in a sifting pan. It takes patience and a process to remove the rock and sand, but when discovered, it’s well worth it!
The ABCs of a Conversion Website
To understand the dynamic components of an actionable, conversion-focused website, let’s take a classroom approach and get back to the basics with the ABCs.