
Wireframe vs Prototype: The similarities, differences, & more
Updated last on:
April 13, 2022
Planning a website? Not sure if you want to wireframe, prototype, or do both? Though wireframes can serve a certain purpose, we believe interactive, clickable prototypes communicate better user experiences. Here's why.

by Eric Sharp
TOPICS:
I remember seeing my first wireframe back in 1999.
I despised it more than the Netscape 4.7 web browser.
I was fresh out of school, hungered to begin pushing pixels, and my desire burned to craft beautiful interfaces that would ultimately lead to self glorification. I was 20, give me a break! (For the record, web design is not art.) In my novice mind, wireframes were ambiguous, boring and simply unnecessary to the process of creating websites.
Why waste the time I thought when the client ultimately wants to see finely tuned layouts? We’re in this to compel and impress our clients and eventually our clients’ clients? Right?
Let’s get to designing!
Then I started collaborating with clients. And making change after change to those finely tuned pixel layouts. And more changes. And more. Finally, exceeded budgets, frustrating and elongated client experiences and a few humbling years later began to tear down the walls of ignorance.
My once misunderstanding of wireframes turned into a raging infatuation for those static, page by page skeletons performed during the planning phase. And they worked! Then the prototype caught my attention — and my mind was blown — again.
Why wireframes used to work

Don’t get me wrong. Wireframes can be used when planning a website.
Many web companies still use static wireframes in helping clients articulate structure, layout and design of a website. I used them for years and still use static wireframes occasionally when trying to communicate specific ideas to clients that have existing websites we’re building on.
I also rely on website wireframes to help clients plan better content.
There are some strengths of wireframes.
Upside of using static wireframes

- Quick to create & share (export, image/PDF, email, done)
- Numerous, cost-effective wireframing tools available (we prefer Balsamiq)
- Pixel-perfect layouts that clients understand easily
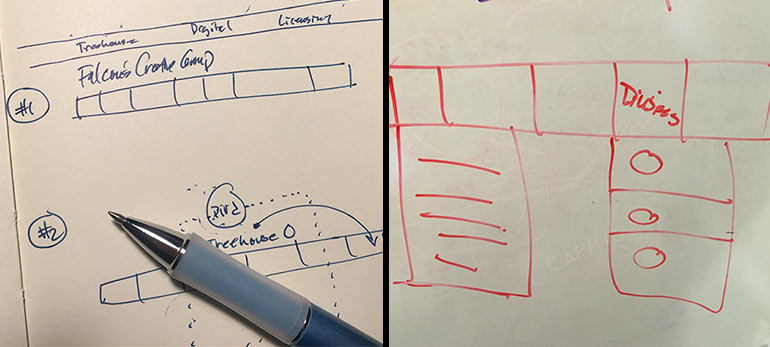
- A serious upgrade from chicken scratched whiteboards
So what’s wrong with using wireframes? As Chris Butler from New Fangled puts eloquently:
Wireframes try to communicate an interactive experience through a static medium.
Chris Butler
Keyword being “try”. They do communicate something, but come up short in articulating the site’s actual experience.
Downside of using static wireframes
- The client can feel displaced from the site’s hierarchy & architecture
- Interactive elements (image slideshows, content accordions, navigation systems, rollover states) are difficult to convey in a static format
- The auditing and analysis of content can become an afterthought if priority is given to a “pixel perfect” layout to appease project stakeholders
Long story short, the transition to the browser can expose a multitude of user experience unknowns.
If only I had a nickel for every time a client said, “Oh, that’s what happens when you click that!”
Prototype like innovators

IDEO, one of the most innovative product development companies in the world, has prototyping down to an art. In The Art of Innovation, Tom Kelly shares this powerful analogy:
Try getting in the mind-set of a QB facing a two-minute warning from the moment you start on a new project. Instead of the long ball, try to get a few yards, passing to the sidelines to stop the clock. Just keep the momentum going.
When I process that analogy, I not only think of Tom Brady’s masterful ~2 minute final drive in the 2001 Super Bowl, but how Mr. Kelly’s product development analogy relates to constructing interactive, clickable prototypes during the planning phase of a website:
- Urgency to act quickly on ideas before they are lost
- Progression to keep momentum and communication moving
- Collaboration & Teamwork
He goes on to say that…
A good prototype is worth a thousand pictures.
Tom Kelly, IDEO Founder
A static wireframe is simply a good picture. A good prototype — well that’s where the rubber meets the road and a website’s structure, technical specs, content exploration, and marketing tactics are planned effectively.
Urgency + progression + collaboration = touchdown (or, effectively planned website)
Why interactive, clickable prototypes work better

I’ve been building websites for nearly 15 years, and I can’t even begin to describe the rounds of discussions I’ve had with peers and industry leaders about the pros/cons of a wireframe vs. a prototype. There are many strong arguments for continued usage of static wireframes, but prototypes simply win out in too many ways to not utilize them.
Here are 5 simple reasons why I believe interactive, clickable prototypes work better:
- Intent & purpose resonate more clearly
- Clients get engaged earlier, faster and at a deeper level
- Iteration is swift & collaborative
- Overall project efficiency is boosted
- Better user experience decisions are made
Remember, prototype like innovators. (Urgency + Progression + Collaboration)
Website tools
Don’t miss our recommended website tools where I list my favorite prototyping and wireframing tools!
Need website help?

We're all about websites — especially websites that are loved by people and Google.
Since 2001, we've been helping clients nationwide turnaround their outdated and under-performing websites.

"Our website is generating quality leads every week thanks to their website consulting."
Steve L.
Cactus Technologies
Hey, you made it!
There is gobs of information available today — I'm honored you found this article interesting enough to make it here. I hope this insight leads you to a better-performing website!


About the Author
Eric Sharp is the founder of ProtoFuse and has been in the website trenches since 1999 — right before the dot-com boom redefined the website landscape. Since then, he's accumulated 25 years of digital marketing experience and prides himself on creating websites "Loved by people and Google". Outside of websites, it's all about fam time with his wife and 2 kids. He enjoys CrossFit, cooking steak on his cast iron skillet, collecting Jordan sports cards, and Daaa Bears.