
How to Write & Format Website Content: The Dual Readership Path
Updated last on:
February 27, 2023
Are you formatting your website's content properly? In a world where only 28% of people read your content from start to finish, you need ensure you're doing your part. The dual readership path technique is how you setup your content for greatest success!

by Eric Sharp
TOPICS:
Most people won’t read your website’s content
If I told you that most people won’t read your website’s content from beginning to end, would you believe me?
You should.
On the average web page, users have time to read at most 28% of the words.
But Eric, our content is unique and compelling with no grammatical errors. People gobble up every single word!
Though I can appreciate that confidence, I’ll still lean on years of statistical evidence and bet most readers are instead scanning and skimming your content. (Don’t shoot the messenger here.)
So, how do you write website content to appeal to these lazy, er, busy people that scan and skim?
Use the dual readership path technique.

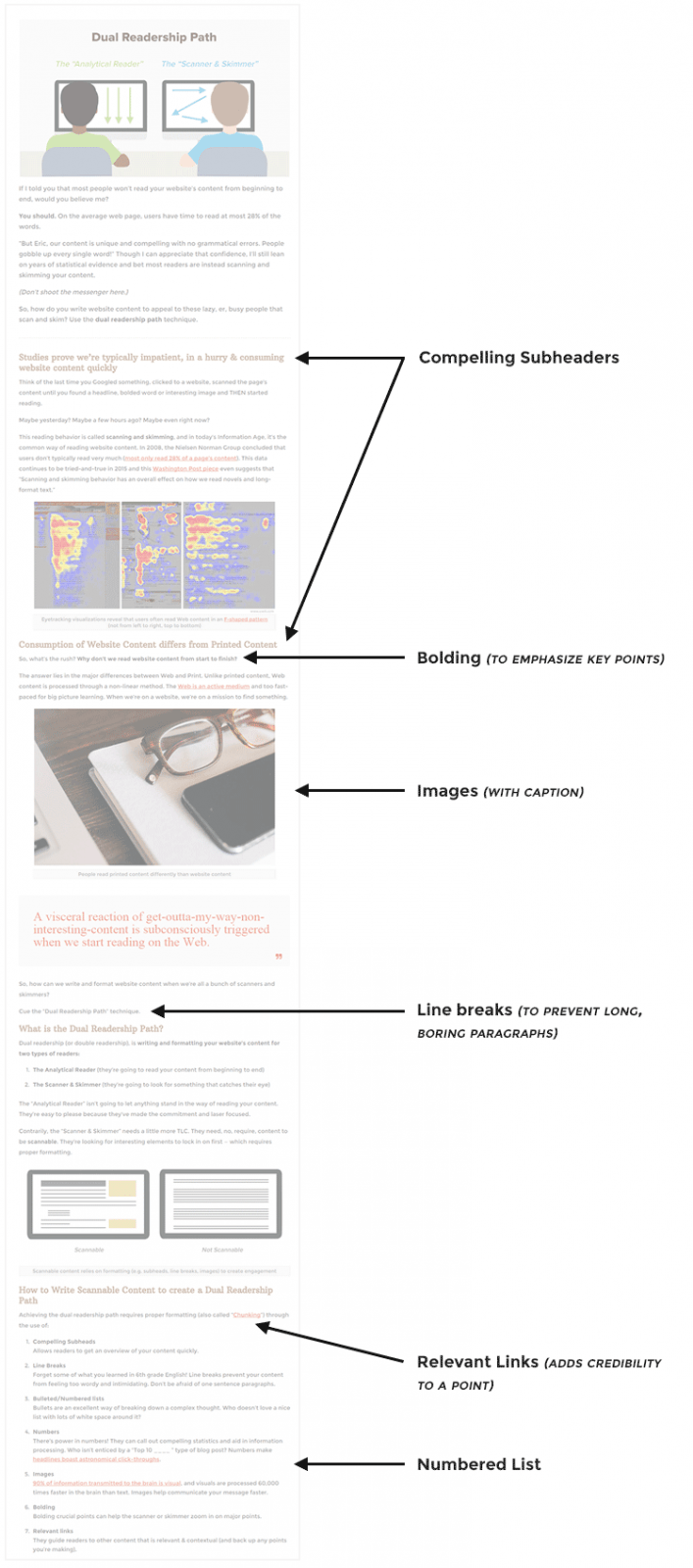
Studies prove we’re typically impatient, in a hurry & consuming website content quickly
Think of the last time you Googled something, clicked to a website, scanned the page’s content until you found a headline, bolded word or interesting image and THEN started reading. Maybe yesterday? Maybe a few hours ago? Maybe even right now?
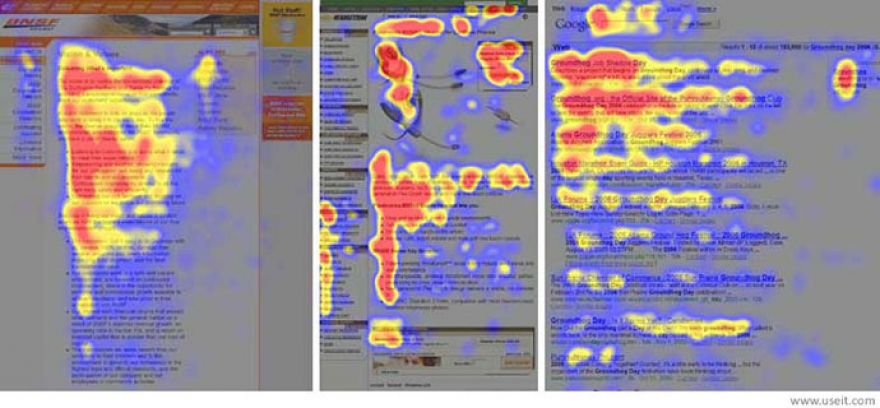
This reading behavior is called scanning and skimming. In today’s Information Age, it’s the common way of reading website content. In 2008, the Nielsen Norman Group concluded that users don’t typically read very much (most only read 28% of a page’s content).
This data continues to be tried-and-true in 2015 and this Washington Post piece even suggests that “Scanning and skimming behavior has an overall effect on how we read novels and long-format text.”

Consumption of website content differs from printed content
So, what’s the rush? Why don’t we read website content from start to finish?
The answer lies in the major differences between Web and Print. Unlike printed content, Web content is processed through a non-linear method. The Web is an active medium and too fast-paced for big picture learning. When we’re on a website, we’re on a mission to find something.

A visceral reaction of get-outta-my-way-non-interesting-content is subconsciously triggered when we start reading on the Web.
So, how can we write and format website content when we’re all a bunch of scanners and skimmers?
Cue the “Dual Readership Path” technique.
What is the Dual Readership Path?

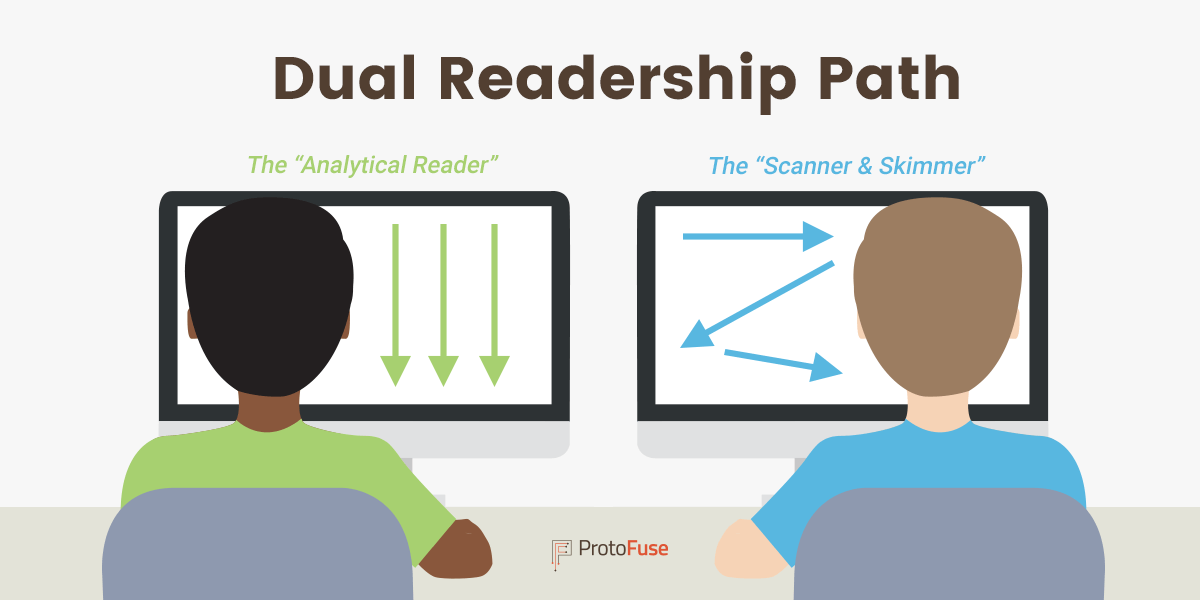
Dual readership (or double readership), is writing and formatting your website’s content for two types of readers:
- The Analytical Reader. They’re going to read your content from beginning to end.
- The Scanner & Skimmer. They’re going to look for something that catches their eye.
The “Analytical Reader” isn’t going to let anything stand in the way of reading your content. They’re easy to please because they’ve made the commitment and laser focused.
Contrarily, the “Scanner & Skimmer” needs a little more TLC. They need, no, require, content to be scannable. They’re looking for interesting elements to lock in on first — which requires proper formatting.
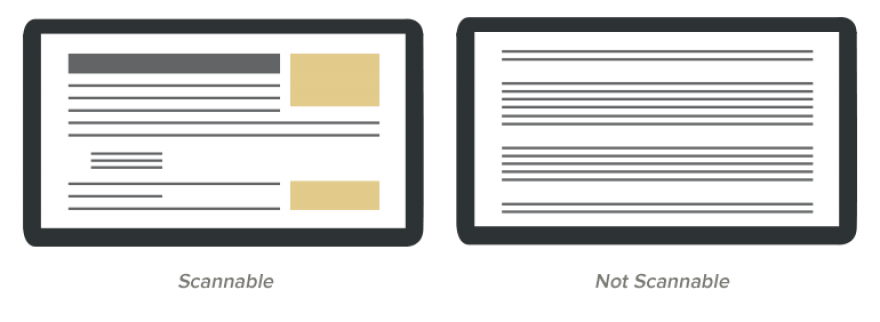
How to write scannable content to create a Dual Readership Path
Achieving the dual readership path requires proper formatting (also called “Chunking”) through the use of:
- Compelling Subheads. Allows readers to get an overview of your content quickly.
- Line Breaks. Forget some of what you learned in 6th grade English! Line breaks prevent your content from feeling too wordy and intimidating. Don’t be afraid of one sentence paragraphs.
- Bulleted/Numbered lists. Bullets are an excellent way of breaking down a complex thought. Who doesn’t love a nice list with lots of white space around it?
- Numbers. There’s power in numbers! They can call out compelling statistics and aid in information processing. Who isn’t enticed by a “Top 10 ____ ” type of blog post? Numbers make headlines boast astronomical click-throughs.
- Images. 90% of information transmitted to the brain is visual, and visuals are processed 60,000 times faster in the brain than text. Images help communicate your message faster.
- Bolding. Bolding crucial points can help the scanner or skimmer zoom in on major points.
- Relevant links. They guide readers to other content that is relevant & contextual (and back up any points you’re making).
To delve deeper on writing scannable content, check out Copyblogger’s 8 Incredibly Simple Ways to Get More People to Read Your Content.
Is this article achieving the Dual Readership Path?
Let’s take a look and see if I’m following my own advice.
Writing & formatting website content takes a new approach
Traditional writers tend to become a little agitated when people discuss scannable content. Writing scannable content, and using the dual readership path, will — at least slightly — buck against traditional writing thinking and practice.
With that said, I believe context is everything, and the Web’s context is speed, accessibility, and convenience. This new way of accessing the world’s information requires a new approach to writing itself.
Need website help?

We're all about websites — especially websites that are loved by people and Google.
Since 2001, we've been helping clients nationwide turnaround their outdated and under-performing websites.

"Our website is generating quality leads every week thanks to their website consulting."
Steve L.
Cactus Technologies
Hey, you made it!
There is gobs of information available today — I'm honored you found this article interesting enough to make it here. I hope this insight leads you to a better-performing website!


About the Author
Eric Sharp is the founder of ProtoFuse and has been in the website trenches since 1999 — right before the dot-com boom redefined the website landscape. Since then, he's accumulated 25 years of digital marketing experience and prides himself on creating websites "Loved by people and Google". Outside of websites, it's all about fam time with his wife and 2 kids. He enjoys CrossFit, cooking steak on his cast iron skillet, collecting Jordan sports cards, and Daaa Bears.